Visual Hierarchy เป็นวิธีการนึงที่นำมาใช้ในการออกแบบ User Interface ช่วยให้ผู้ใช้สามารถเข้าใจข้อมูลที่แสดงผลบนหน้าจอสมาร์ทโฟนได้ง่ายมากขึ้น ซึ่งองค์ประกอบจะมีทั้งหมด 8 ข้อดังนี้
1.Size การกำหนด Size จะมีผลต่อการดึงความสนใจของผู้ใช้ อย่าง หนังสือพิมพ์ในส่วนของหัวข่าวจะใช้ตัวหนังสือตัวใหญ่ ใช้เพื่อดึงความสนใจของผู้อ่าน และเป็นเนื้อหาสำคัญที่ผู้อ่านควรจะรู้
2.Color - สีก็เป็นส่วนนึงของการดึงความใจจากผู้ใช้ และยังรวมถึงการใช้สีในการสื่อความหมายของผลิตภัณฑ์และโปรดัค
3.Contrast - Contrast จะช่วยแยกความแตกต่างของ element ในแต่ละส่วนของการดีไซน์
4.Alignment - ใช้ในการเรียงลำดับความสำคัญของเนื้อหาในดีไซน์ เช่น หน้าล็อกอิน ต้องมีช่องที่ใส่ Username ใส่ password และ ปุ่มล็อกอิน ช่วยให้ผู้ใช้เข้าใจได้ว่า เขาต้องทำอะไรก่อน
5.Repetition - การRepeat style ช่วยให้ผู้ใช้รู้และเข้าใจได้ว่าคอนเทนต์นี้มีความเกี่ยวข้องกัน
6.Proximity - ความสอดคล้องการของดีไซน์ เช่น Header ต้องมี Subheader ด้วย
7.Whitespace - การเพิ่มช่องว่างระหว่าง Element ช่วยให้ผู้เข้าใจได้ว่า Element นี้มีความแตกต่างกัน
8.Texture and Style - การใช้ Texture and Style นอกจากช่วยในเรื่องของการเรียงลำดับความสำคัญของ Content แล้ว นอกจากนี้ การใช้ Font บอกได้ถึง Mood & tone ของ Design อีกด้วย
Pattern ที่นำมาใช้กับการดีไซน์จะมีอยู่ 2 pattern ที่นำมาใช้
- F - Layout ตัวอย่างที่เห็นได้อย่างชัดเจน คือ Google Search เน้นการนำมาใช้การดีไซน์ที่ List

https://cdn.tutsplus.com/webdesign/uploads/legacy/022_F_Layout/f-pattern-3.jpg
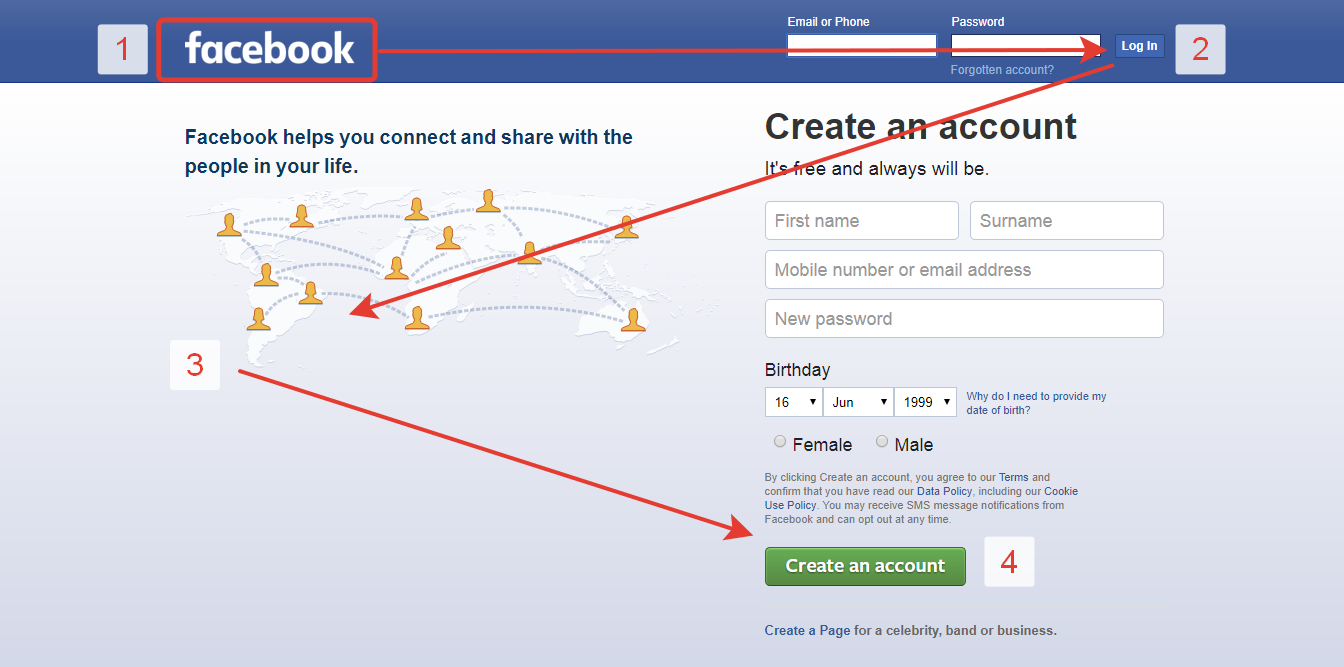
- Z - Layout นำมาใช้กับ Design ที่มีโฆษณาสำหรับ Business product ที่ต้องการให้ผู้ใช้มีการกระทำ call to action ต่างๆกับ product