บทความก่อนหน้านี้ก็เคยพูดถึงเรื่องการตั้งค่า Environment สำหรับการ Simulate Android ไปแล้วในบทความ วิธีรัน Genymotion ด้วย Expo สำหรับ React Native เมื่อมีการจำลองเครื่อง Android แล้วก็ต้องมี Simulator สำหรับ ios ด้วยเช่นกันครับ อย่างนั้นอย่ารอช้าครับ เรามาทำ Simulator สำหรับ ios กันเลยครับ
ก่อนอื่นต้องขอบอกก่อนครับว่า จุดประสงค์ของบทนี้คือเราต้องการที่จะรัน React Native ด้วย Expo และ Simulator เป็น Xcode ครับ ดังนั้นเรื่องการติดตั้งตัว Expo ผมเคยเขียนไว้แล้วในบทความ วิธีรัน Genymotion ด้วย Expo สำหรับ React Native ถ้ายังไม่ได้ติดตั้ง Expo ก็เข้าไปดูวิธีติดตั้งได้ในบทความนี้ได้เลยนะครับ
เอาล่ะเรามาเริ่มกันเลยดีกว่า
ติดตั้ง Xcode

ให้เข้าไปโหลดที่ App store ได้เลยครับ หรือตามลิ้งค์นี้ครับ https://itunes.apple.com/th/app/xcode/id497799835?mt=12
ซึ่งตัวนี้จะ Install นานหน่อยนะครับ ขึ้นอยู่กับความเร็วของ Internet
เมื่อ Install เสร็จแล้วก็เปิดโปรแกรม Xcode โล้ด...

เมื่อเปิดขึ้นมาครั้งแรก Xcode ก็จะมี Policy ให้เราอ่านและกด Agree ครับ เมื่ออ่านข้อตกลงเสร็จเรียบร้อยแล้วก็กด Agree ได้เลย
รอซักครู่ จนกว่าโปรแกรมจะ Install แสร็จครับ
รัน React Native ด้วย Expo
เมื่อ Install เสร็จแล้วก็ให้ลอง Start แอพฯ ด้วย Expo ดูครับ
yarn start หรือ npm start
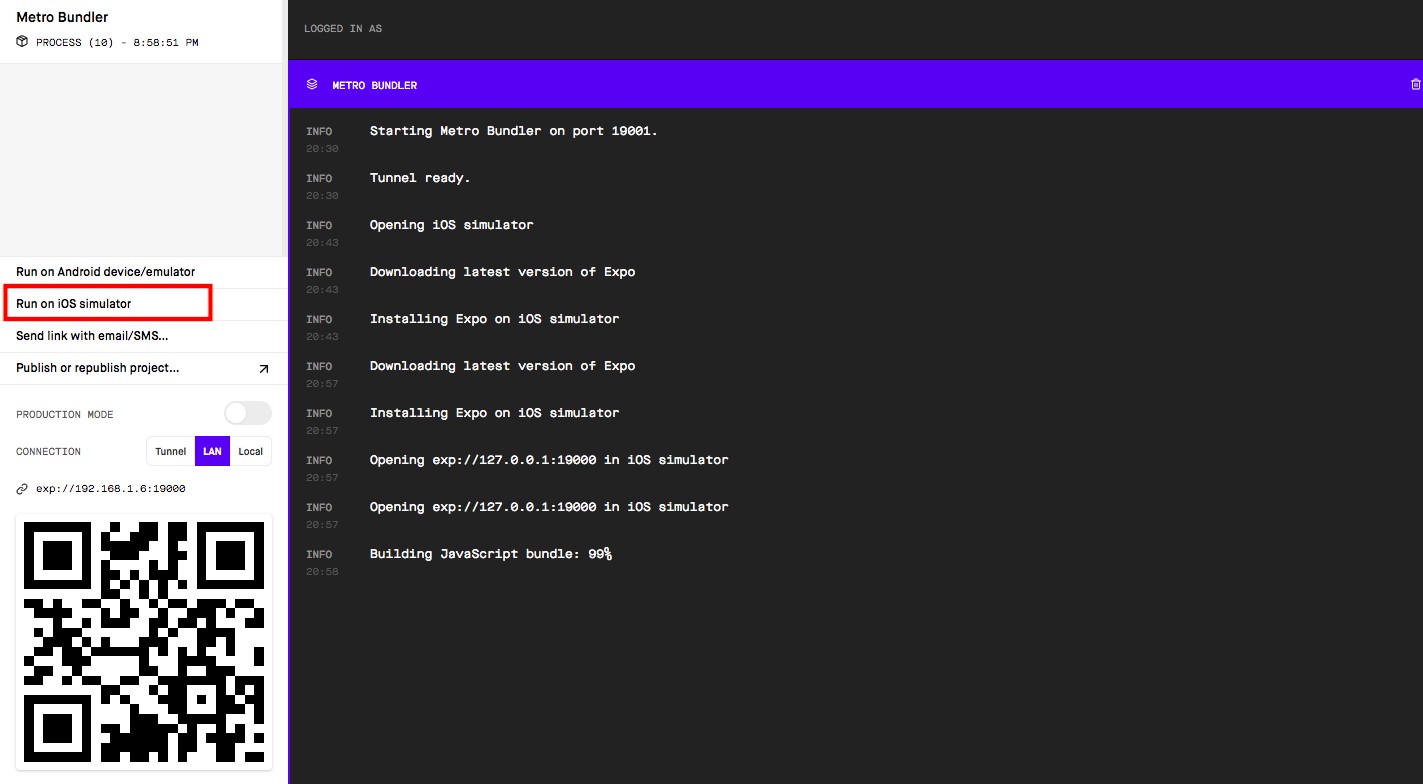
เมื่อรันแล้ว Expo จะสั่งเปิด Browser ให้เราคลิกที่ Run on ios simulator ตรงเมนูด้านซ้าย

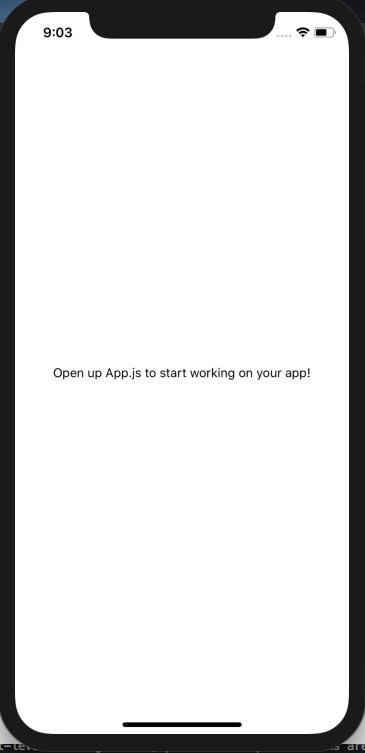
รอซักครู่โปรแกรมก็จะเปิด ios simulator ของเราขึ้นมาอัตโนมัติครับ

เพียงแค่นี้เราก็สามารถรัน React Native บน ios simulator ได้แล้วล่ะครับ
ง่ายๆ เลยใช่มั้ยครับ
ขอให้สนุกกับการสร้างสรรค์ Application ด้วย React Native นะครับ

