ทุกคนอาจจะเคยได้ยินว่า Requirement สำคัญกับการพัฒนาซอฟต์แวร์ยังไง แต่เราจะรู้ได้ยังไง ว่าข้อมูลที่เราเก็บรวบรวมมานั้น มันใช้เป็น Requirement ซอฟต์แวร์ของเราได้จริงหรือไม่ วันนี้พวกเราในฐานะตัวแทน Business Analyst ที่ THiNKNET จะมาเล่าให้ทุกคนฟังค่ะ
Requirement คืออะไร
ต้องเกริ่นให้ทุกคนฟังก่อนว่าเวลาที่เราลงไปเก็บข้อมูลเพื่อทำ Requirement มาสักหนึ่งเรื่อง สิ่งที่พวกเราได้รับมามันมีความหลากหลายอย่างมาก ไม่ว่าจะเป็นเรื่อง ความต้องการของ Stakeholder, รายละเอียดการทำงานของ Users, ปัญหาต่างๆ หรือแม้กระทั่ง Feedback ที่พวกเขาเหล่านั้นกำลังประสบปัญหาอยู่ ซึ่งหน้าที่ของทาง BA เองก็ต้องคอยหา Solution มา Support และออกแบบระบบที่ตอบโจทย์และแก้ไขปัญหานั้นได้
หากต้องการทราบรายละเอียดเกี่ยวกับการได้มาซึ่ง Requirement สามารถอ่านต่อได้ที่ การเก็บ Requirement คืออะไร? Requirement สำคัญอย่างไร?
การวิเคราะห์ความต้องการ (Requirement Analysis)
เมื่อได้ Requirement มาแล้ว เราก็จะทำการกำหนดเงื่อนไขการทำงานของระบบให้สอดคล้องกับ Requirement ที่เก็บมา โดยแบ่งเป็น 2 ส่วนได้แก่
เพื่อดูว่าตัวระบบที่จะออกแบบต้องมีการทำงานอย่างไรบ้าง เงื่อนไขที่จะต้องถูกกำหนดลงไปในระบบจะมีอะไรบ้าง ทั้งนี้ในระหว่างกำหนดเงื่อนไขต่าง ๆ อาจจะมีคำถามอื่น ๆ เกี่ยวกับรายละเอียดที่ไม่ได้ถูกพูดถึงในรอบการเก็บ Requirement ซึ่งทาง BA ก็จะมีการกลับไปเก็บ Requirement เพิ่มเติมจากผู้ที่เกี่ยวข้อง รวมถึง Requirement บางอย่างเมื่อทำการปรึกษาร่วมกับทีม Development ถึงที่มาของข้อมูลที่จะนำมาใช้งานหรือแสดงผล หากพบว่าระบบที่ใช้อยู่ก่อนหน้ามีเงื่อนไขอะไรที่ซ่อนอยู่ และเมื่อได้ข้อสรุปของเงื่อนไขต่าง ๆ ออกมาแล้ว ก็จะทำการจดบันทึกไว้เพื่อร่างเอกสารสำหรับทีมออกแบบ และทีม Development สามารถเข้ามาอ่านย้อนหลังได้ด้วย
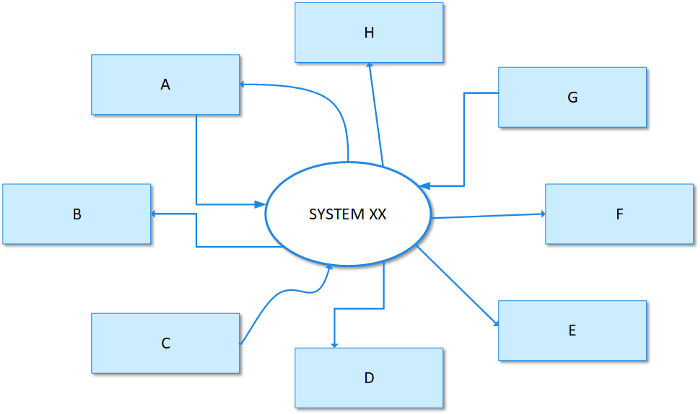
แต่ถ้าต้องการเห็นภาพที่ชัดเจนขึ้น สามารถนำ Flow ต่างๆ มาช่วยเพื่อง่ายต่อการเข้าใจร่วมกัน เช่น Context Diagram เพื่อให้เห็นภาพรวมและผลกระทบที่อาจเกิดขึ้นกับ Feature อื่นๆ

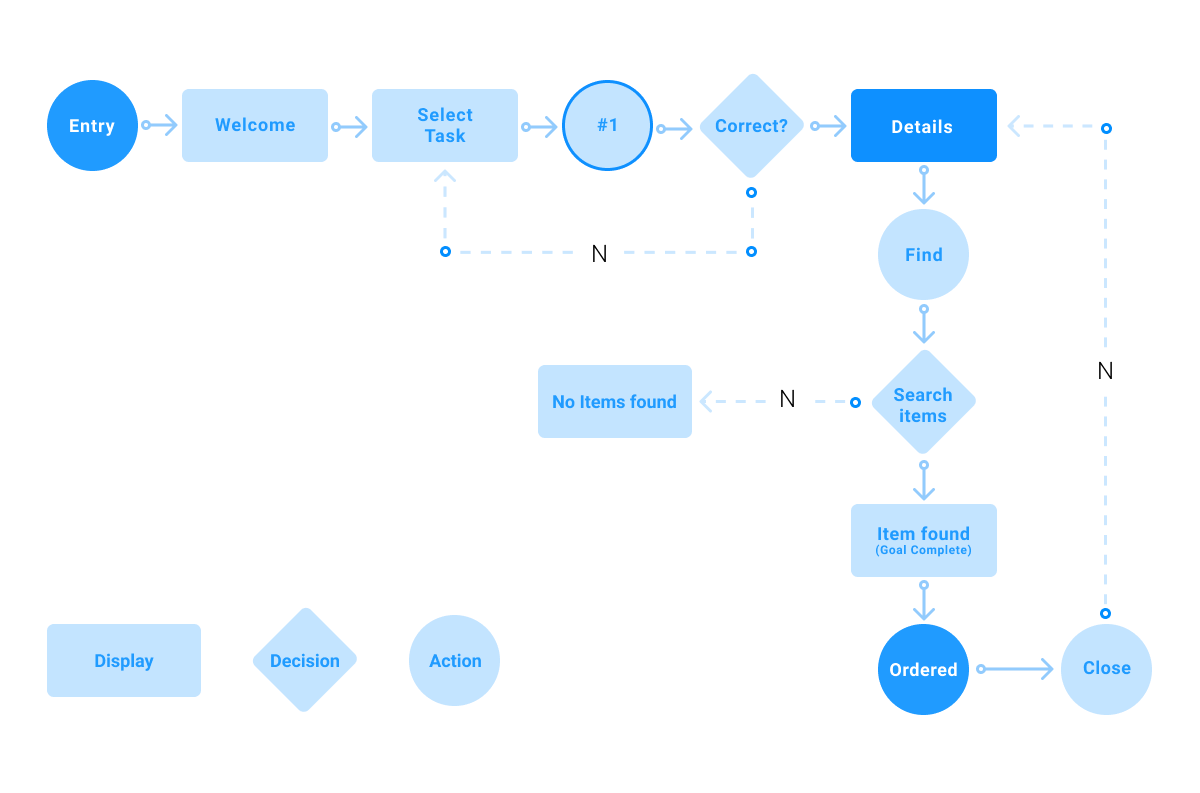
User Flow ทำให้เข้าใจการทำงานของผู้ใช้งานในระบบตั้งแต่ต้นจนจบ ช่วยให้ง่ายทั้งในแง่การ Design และ Implement
-
Design ต้องออกแบบทั้งหมดกี่หน้า แต่ละหน้าผู้ใช้งานมีวัตถุประสงค์อะไรในการใช้งาน สำหรับใช้ตัดสินใจในการออกแบบ component ในแต่ละจุด โดยแยกประเภทของ Design เป็น 2 แบบคือ
-
High Level Design เป็นการออกแบบที่คล้ายคลึงกับงานจริง แต่แค่ยังไม่ได้ Implement แสดงให้เห็นถึง feature และ interaction
-
Low Level Design เป็นการออกแบบที่ไม่ได้ลงรายละเอียดหรือเน้นความสวยงาม แต่ทำให้เห็นลักษณะการใช้งานเป็นหลักมากกว่าเช่น Mock up, Wireframe, Low-Fidelity
-
Implement ก็จะเห็นภาพรวมการทำงานว่าต้องเตรียมอะไรบ้าง เพื่อให้ทีมทำการบ้านเรื่อง technical ต่อไป

การทำงานร่วมกับ UX/UI Designer
สิ่งที่เราจะได้คือ Wireframing & Prototyping โดยคำนึงถึง Journey และ Persona ของผู้ใช้งาน Process นี้ BA จะเข้าไปช่วยดูและคอยให้ Condition ที่อาจส่งผลกับการออกแบบ

เมื่อได้ UI ออกมาแล้ว BA สามารถนำ UI ไปทำ Flow ตรงจุดนี้เราสามารถทำร่วมกับ User Flow ได้ เพื่อให้เห็นภาพการใช้งานได้ชัดเจนยิ่งขึ้น และง่ายต่อการสื่อสารกับผู้ที่เกี่ยวข้องทุกคน
จากนั้น BA จะรวบรวมบทสรุปทั้งหมดเพื่อเอาไปทำเอกสารหรือ Condition สำหรับเก็บเป็นข้อมูลที่สามารถย้อนกลับมาดูรายละเอียดได้ เมื่อระบบมีปัญหาหรือต้องการ maintenance ในอนาคต
จงจำไว้ว่าโลกนี้ไม่มีอะไรแน่นอน รวมถึง Requirement ที่เราเก็บมา แม้จะคอนเฟิร์มไปแล้ว ก็ย่อมเปลี่ยนแปลงได้ตามกาลเวลา แต่ไม่ได้หมายความว่า Flow หรือ Condition ต่าง ๆ ที่ทำมาจะไม่มีประโยชน์ อย่างน้อยก็ทำให้เราเห็นว่าปรับจุดไหนบ้าง กระทบอะไรบ้าง ตามหน้าที่ของมัน
เชื่อสิ!! ว่างานเราสนุก ท้าทาย และเดาไม่ได้ ถ้าคุณกำลังตามหาอะไรแบบนี้อยู่ ตอนนี้คุณเจอมันแล้ว มาร่วมงานกับเราที่ https://www.jobthai.com/th/job/954850
References:
รูปภาพ
www.pexels.com

