Vue.js คืออะไร
ถ้าพูดถึงการเขียนเว็บไซต์ frontend ในปัจจุบัน คงไม่มีใครไม่รู้จักการเขียนเว็บแบบ SPA (single page applicaton) ซึ่งมี framework ที่ฮิตๆ กัน เช่น React, Angular และ framework น้องใหม่อีกตัวที่มาแรงเป็นอย่างมากคือ Vue.js
Vue.js มันอ่านว่าอะไรกัน
ขอเดาว่าเป็นสิ่งที่หลายๆ คนสงสัย มันอ่าน วู หรือ วูอี หรือ วิว กันแน่ คำตอบของมันคือ อ่านว่า วิว(view) ครับ
ทำไมถึงต้อง Vue.js ??
- Vue.js มี learning curve ที่ไม่สูงมากถ้าเปรียบเทียบกับ React หรือ Angular
- Vue.js เป็น framework ที่มีโครงสร้างไม่ซับซ้อนเข้าใจง่าย
- Vue.js ได้นำข้อดีของ React และ Angular มารวมกัน
มาเริ่มติดตั้ง Vue Cli กันดีกว่าครับ
อันดับแรกเครื่องของคุณต้องมี Node js ก่อนครับ (https://nodejs.org/en/) เปิด terminal แล้วพิมพ์คำสั่งด้านล่างลงไปเพื่อลง Vue Cli
npm install -g @vue/cli หรือ yarn global add @vue/cli
เมื่อติดตั้งเสร็จ พิมพ์คำสั่งด้านล่าง เพื่อเช็คเวอร์ชั่น ของ Vue Cli ครับ
vue --version
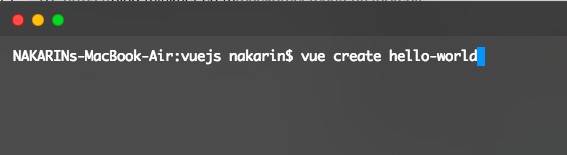
ขั้นตอนต่อไปเป็นการ Create Project ของเรา เข้าไปที่ directory ที่เราอยากให้ source code อยู่ แล้วพิมพ์คำสั่งด้านล่างลงไปใน terminal ครับ
vue create hello-world

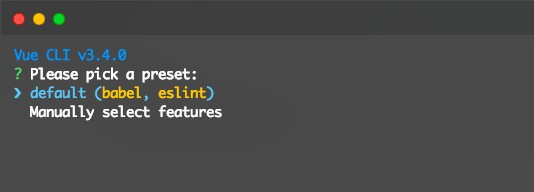
เมื่อ Enter แล้วจะมีข้อความขึ้นมาถามให้เราเลือกเป็น default (babel, eslint) ไปเลยครับ

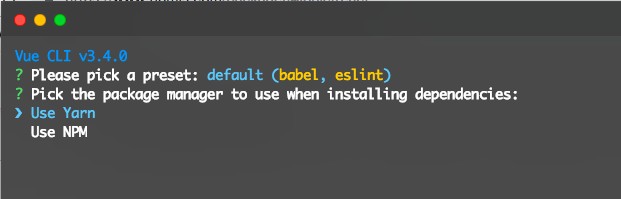
และจะถามต่อว่าเราจะใช้ package manager ตัวไหน เลือกตามที่เราใช้เลยครับ (ผมเลือกใช้ Yarn ครับ)

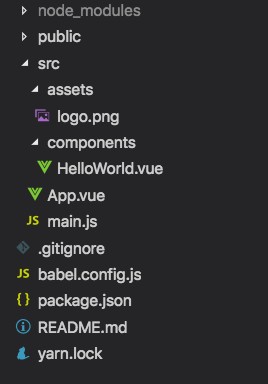
หลังจากนั้นก็รอให้ install เสร็จ แค่นี้เราก็ได้ source code มาแล้ว โดยจะมี file structure ตามนี้ครับ

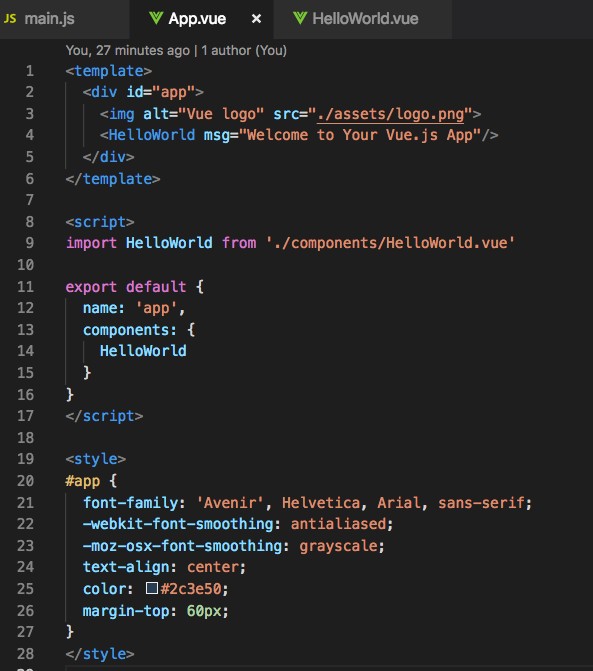
ในโครงสร้าง source code จะมี main.js ที่เป็นไฟล์หลักในการทำงาน โดยสามารถเข้าไป set route และ config ต่างๆได้ ส่วนไฟล์ .vue จะเป็นส่วนของ component (ในไฟล์ .vue จะมี code ส่วน html, css และ Javascript ในไฟล์เดียวเลย ว้าววว!! เจ๋งไปเลย)

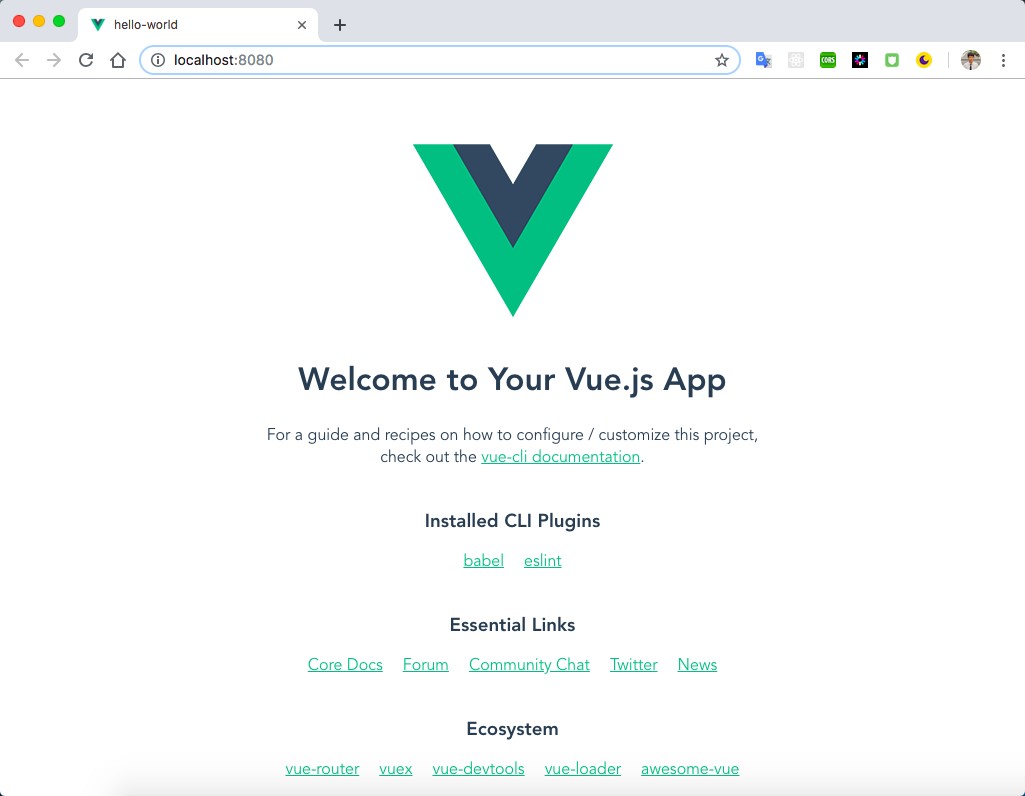
ลอง Run Project กัน !!
เข้าไปใน directory ที่เก็บ source code แล้วพิมพ์คำสั่งด้านล่างเลยครับ แค่นี่เราก็สามารถ run project ได้แล้ว
yarn serve

"จะเห็นได้ว่า Vue.js มีโครงสร้างของ Source code ที่ไม่ยุ่งยาก และง่ายต่อการเรียนรู้มาก"

