JSON Server คืออะไร ?
JSON Server เป็น tools ตัวนึงที่ช่วยให้เราสามารถสร้าง REST API จาก mock data แบบง่ายๆได้โดยใช้เวลาไม่นาน ทำให้ Frontend developer ไม่จำเป็นต้องรอทาง Backend developer สร้าง API ให้ ซึ่งทำให้ project เราสามารถทำทั้ง Frontend และ Backend ไปพร้อมๆกันได้
แล้ว Chancejs ล่ะ คืออะไร ?
Chancejs คือ random generator library ตัวนึงที่สามารถ random ค่าต่างๆออกมาได้ เช่น ชื่อ นามสกุล ที่อยู่ อีเมล ฯลฯ ในบทความนี้เราจะใช้ Chancejs ในการสร้าง mock data ที่จะนำมาใช้กับ JSON Server
มาเริ่มกัน…
1. ลง json-server ในเครื่องได้ด้วยคำสั่งนี้
$ npm install -g json-server
2. ติดตั้ง Chancejs เพื่อเป็นตัว generate mock data
$ npm install --save chance
3. สร้างไฟล์ generator.js ขึ้นมา ไฟล์นี้จะทำหน้าที่ generate mock data
4. สร้างไฟล์ db.js ขึ้นมา ไฟล์นี้คือไฟล์ mock data ของเรา
5. จากนั้นก็ run server เพื่อใช้งาน
$ json-server db.js
ลองเข้า http://localhost:3000 ดู

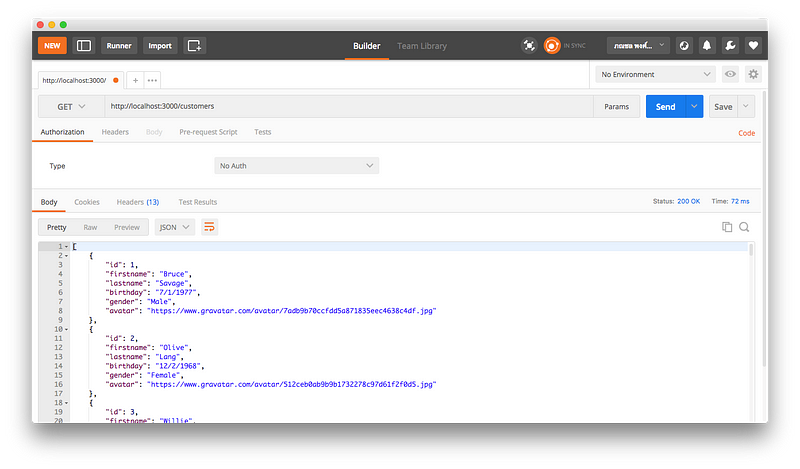
ยิง postman บ้าง

ยิง API ของ Customers ด้วย Postman
นี่เป็นเพียงตัวอย่างง่ายๆในการสร้าง REST API สำหรับใช้งานแบบคร่าวๆครับผม ที่จริงแล้วทั้ง JSON Server และ Chancejs ยังทำอะไรได้อีกหลายๆอย่าง ถ้าใครสนใจว่าสองตัวนี้ยังทำอะไรได้อีกก็กดไปดูตามลิ้งข้างล่างได้เลยครับ
https://github.com/typicode/json-server
https://github.com/chancejs/chancejs
ส่วนโค้ดทั้งหมดก็ดูได้ตามโปรเจคข้างล่างนี้เลยครับ
https://github.com/panacholn/json_server_with_chance

