เมื่อผมได้มีโอกาสคลุกคลีกับ Front-end มากขึ้นในช่วงปีที่ผ่านมา ในวันนี้ก็ได้มีโอกาสกลับมาทำงาน Back-end อีกครั้ง แต่ทุกอย่างก็เปลี่ยนไปเพราะความที่ถนัด Debug Object ออกมาด้วย Chrome DevTools ที่เหล่า Front-end คุ้นเคย กลายมาเป็นความหงุดหงิดใจที่ต้องมาอ่านความเป็น Text Json-like ที่พ่นออกมาเป็นพรวนบนหน้าจอ Terminal ที่จืดชืดและอ่านยากนี้ ท้ายสุดผมก็ไปพบกับ Solution ทางออกของผมแล้ว เดี๋ยวผมจะพาไปดูครับว่าจะอย่างไรให้เราสามารถ Debug Node ด้วย Chrome DevTools ได้ครับ

Chrome DevTools ที่ถูกใช้งานกับ Node.js
Brief
เครื่องมือที่ผมจะใช้ในวันนี้เป็น Feature จาก Node เองเลยมีชื่อว่า Inspect ซึ่งมีให้ใช้ได้ตั้งแต่ Node v8 เป็นต้นมาครับ
โดยหัวข้อนี้ผมจะแบ่งหัวข้อเป็น 3 สถาการณ์ในการใช้งาน ได้แก่
- การใช้งานกับ Node ปกติ
- การใช้งานกับ Nodemon
- การใช้งานกับ Docker-Compose
1. Let's start, Node.js
จะบอกเพื่อนๆว่า Feature Inspect ใช้งานง่ายมากเลยครับเพียงแค่เพิ่ม --inspect เข้าไปเป็น parameter เพิ่มแก่ node เท่านั้นเอง
หากเพื่อนๆใช้งาน Node.js อยู่แล้วจะรันงานขึ้นมาก็คงหนีไม่พ้นการใช้คำสั่งเบสิคสุดๆอย่าง node ./server.js แล้วเติม --inspect เข้าไปใน node ก็จะเป็น
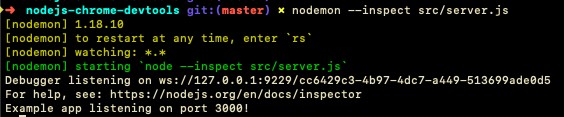
node --inspect ./server.js

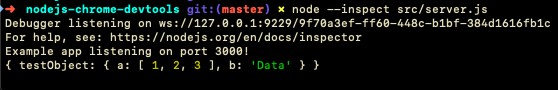
เมื่อรันคำสั่งแล้วจะมี log แปลกปลอมมา 2 บรรทัดคือบอก url ของ websocket ที่ใช้ในการ debug และ Document
ใช้งาน Chrome Dev Tools
หลังนั้นให้เราเปิด Chrome แล้วไปที่หน้า Inspect โดยให้พิมพ์ url เป็น chrome://inspect
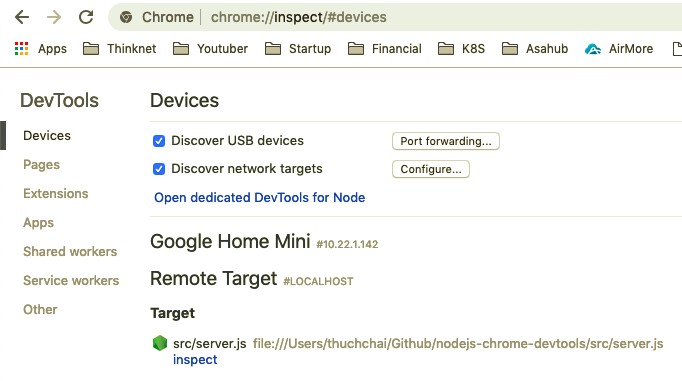
เราจะได้หน้าต่างนี้ขึ้นมาแล้วสังเกตหัวข้อ Remote Target จะมี url ของ node ที่เราใช้งาน inspect ให้เราทำการกดปุ่ม inspect

กด inspect ในหัวข้อ Target
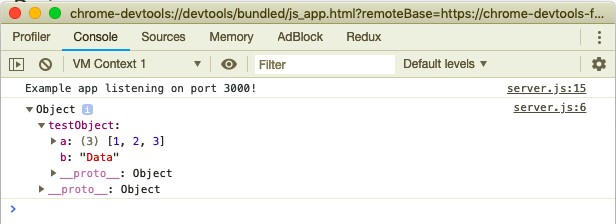
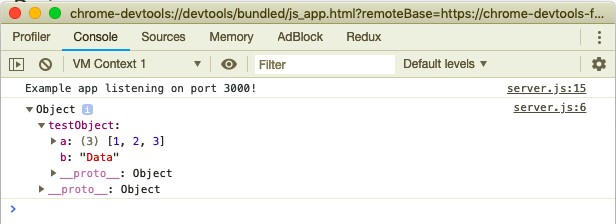
Booom ! จะมี Pop-up ของ chrome-devtools ที่เราคุ้นเคยขึ้นมาให้เราอ่าน Console.log() สวยๆตรงหน้า และทุกอย่างที่เกิดขึ้นตรงนี้เป็น Real-time output ทั้งสิ้นครับ

Chrome DevTools ที่เชื่อมต่อ Node.js
2. ใช้งานกับ Nodemon
เช่นกัน ง่ายมากๆเลยครับ เหมือนกับ node เลยคือเพิ่ม --inspect เข้าไปใน nodemon (ต้องเป็นเวอร์ชั่น 1.12.7 ขึ้นไปนะครับ) ก็จะเป็น
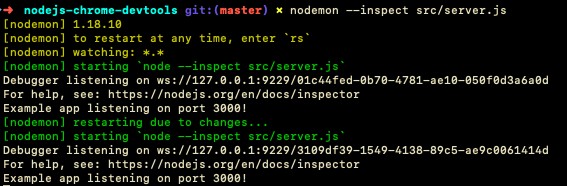
nodemon --inspect src/server.js

แล้วก็จะได้ผลลัพธ์เช่นเดียวกันกับ node ปกติคือมี url websocket และ Document url มาให้ครับ
ข้อแตกต่างที่สำคัญ
นั้นคือหาก nodemon ทำการ restart server, node จะทำการสร้าง websocket url ตัวใหม่ขึ้นมาแทนตัวเก่า ทำให้ Chrome-DevTools ของเราก่อนหน้าที่เชื่อม url ตัวเก่าใช้งานไม่ได้แล้ว หากจะใช้งานต่อเราต้องกลับไปที่หน้า chrome://inspect เพื่อกด inspect ใหม่ทุกรอบที่เกิดการ restart server ขึ้น น่าหงุดหงิดใจไหมครับ 55555

ทางออกของ Nodemon
แน่นอนทุกคนที่ใช้ nodemon ต้องหงุดหงิดใจแน่ๆ เลยมีคนสร้าง chrome extension ที่คอยดักจับ websocket url ขึ้นมา เพื่อนๆสามารถติดตั้งได้ที่ลิงค์นี้เลยครับ
Node.js V8 --inspector Manager (NiM)

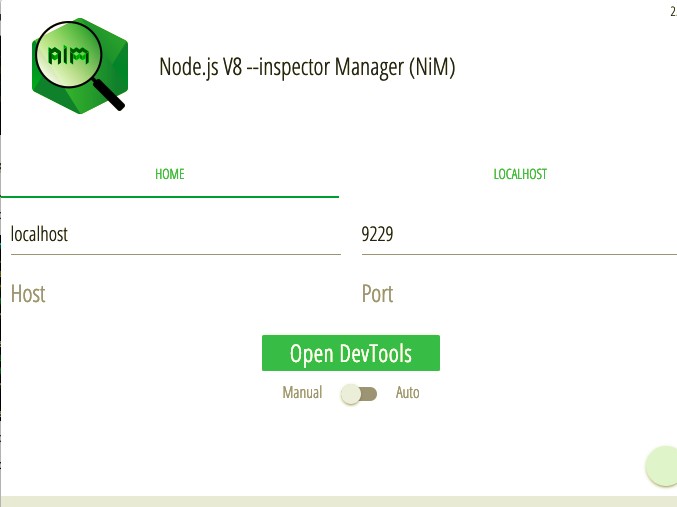
โดยหน้าตามันก็จะประมาณนี้
วิธีการใช้ก็ง่ายมาก เพียงแค่เปิดการใช้งานให้เป็น Auto เพื่อให้ inspector manager คอยดักฟังและ Reload ให้เราอัตโนมัติ

เปิดใช้งานแบบอัตโนมัติ

เมืื่อมีการใช้งาน Inspect ที่ url และ port ที่เรากำหนด ก็จะ Reload ให้เราอัตโนมัติ
เพื่อนๆสามารถเปลี่ยน url และ port ที่จะให้ดักฟังได้ใน หน้าแรกเลยนะครับ โดยค่าเริ่มต้นจะเป็น Default ของ Node.js inspector เองเลย
และหากเราต้องการใช้งาน inspect ใน url หรือ port อื่นก็ใช้คำสั่งสั่ง --inspect=0.0.0.0:1234 ก็จะได้เป็น url 0.0.0.0 (public ip) และ port 1234
3. Docker-Compose
หากเราใช้งานใน Docker-compose ก็จะมีสิ่งที่ต้องทำอยู่ 2 อย่างคือ
- Expose port 9229 ซึ่งเป็น default inspect port ที่เราจะใช้งาน
- inspect ด้วย ip: 0.0.0.0 เพื่อให้เครื่องเราเข้าไปใช้งานได้ผ่าน public ip ครับ
ตัวอย่างการตั้งค่าของ docker-compose.yaml ก็จะเป็นประมาณนี้ครับ
version: '3'
services:
node:
build: .
volumes:
- .:/usr/app/
ports:
- "3000:3000"
- "9229:9229"
command: ["/bin/sh", "-c","yarn && yarn dev --inspect=0.0.0.0"]
เพียงเท่านี้ก็สามารถใช้คำสั่ง docker-compose up เพื่อใช้งานได้เลยครับผม
จบแล้วนะครับสำหรับวิธีใช้ Chrome DevTools กับ Node.js หากมีข้อแนะนำติชมสามารถบอกได้เลยนะครับ วันหน้าผมจะพาไปดูวิธีการเพิ่มความ Productive ในการ Dev เรื่องอะไรอีกรอติดตามได้ในบทความต่อไปนะครับ ผมบอกเลยว่ามีเรื่องอยากแชร์เพียบบบ
Source Code ตัวอย่างโค้ดที่ใช้ในบทความนะครับ
Documentation

