เมื่อไม่กี่วันก่อนหน้านี้ มีความคิดว่า อยากเขียน application โดยใช้ react native เอาไว้เล่นเองสักตัว โดยเริ่มแบบง่าย ๆ ไม่ต้องติดตั้ง หรือ config อะไรให้เสียเวลามาก
เลยลองหาจาก search engine ที่ใคร ๆ ก็น่าจะรู้จักอย่าง GOOGLE นี่เอง
ไม่นานก็เจอ keyword อยู่ตัวหนึ่ง "create-react-native-app"
ก็มีคำพูดนึง ลอยมาในหัว "น่าลองแห่ะ" ก็เลยจับมาลองสักหน่อย
ต้องบอกก่อนว่าที่หยิบเจ้านี่มาลองเพราะ ลองเข้าไปอ่าน document ดูแล้ว เชรดด ง่าย ไม่ต้อง config เยอะ ที่ชอบเลยคือ ไม่ต้องมี xcode หรือ Android Studio เอาไว้ emulate device ซึ่งมัน "ดีย์ย์ย์" มากกเวอร์
ยาวไปไม่อ่าน เริ่มเลยละกันครับ
ที่ต้องมีก่อนเลยคือ nodejs ในเครื่องไม่งั้นคง run คำสั่งไม่ได้ 55+
เริ่มต้นติดตั้ง create-react-native-app ซึ่งจะเป็นตัว Install Package ที่จำเป็นมนการเขียน react native และจัดการ Config ต่าง ๆ ให้เรา โดยที่เราไม่ต้องยุ่งยากมา config เองครับ
npm install -g create-react-native-app //สำหรับคนที่ใช้ npm
หรือ
yarn global add create-react-native-app //สำหรับคนที่ใช้ yarn
สร้าง Project React Native ของเราสักตัว โดยใช้คำสั่งนี้
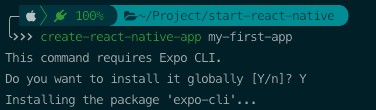
create-react-native-app my-first-app
cd my-first-app
หากในเครื่องของเรายังไม่มี expo-cli จะมี command ขึ้นมาบอกว่า เราต้องมี expo-cli ในเครื่องด้วย ฉนั้น Yes ครับบ
แต่ถ้าในเครื่องเรามี expo-cli อยู่แล้ว ก็ฉลุยครับ ทำการตั้งชื่อ application ซะเลย

จากนั้นลอง run command นี้ครับ
npm start //สำหรับคนที่ใช้ npm
หรือ
yarn start //สำหรับคนที่ใช้ yarn
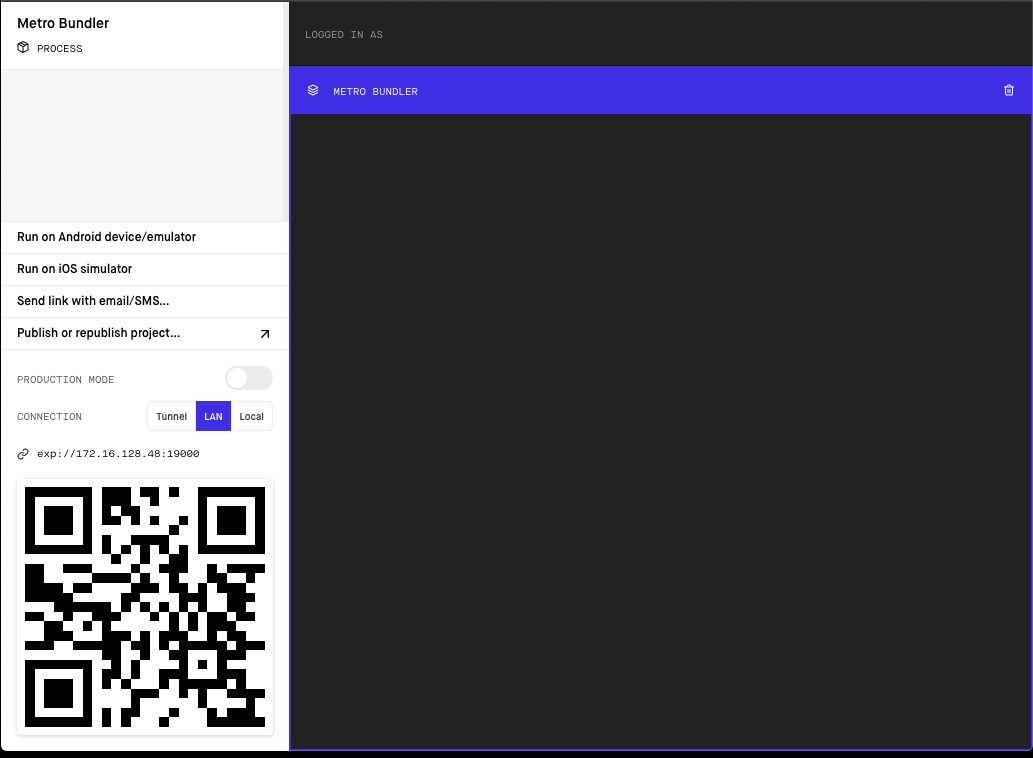
หน้าตาที่ได้หลังจาก run command เมื่อกี้ จะได้เป็นแบบนี้ครับ

ตามที่บอกไปก่อนหน้าครับ เราไม่จำเป็นต้องมี xCode หรือ Android Studio ไว้ในเครื่องก็ได้ เพราะจะเห็นว่า ตัวนี้มันให้ QR-Code มา
แต่เอ่ะ เอาไว้ทำอะไรนะ งั้นลองโหลด app ตัวนี้มาในมือถือครับ
Expo Client //หาใน app store หรือ google play store ดูครับ
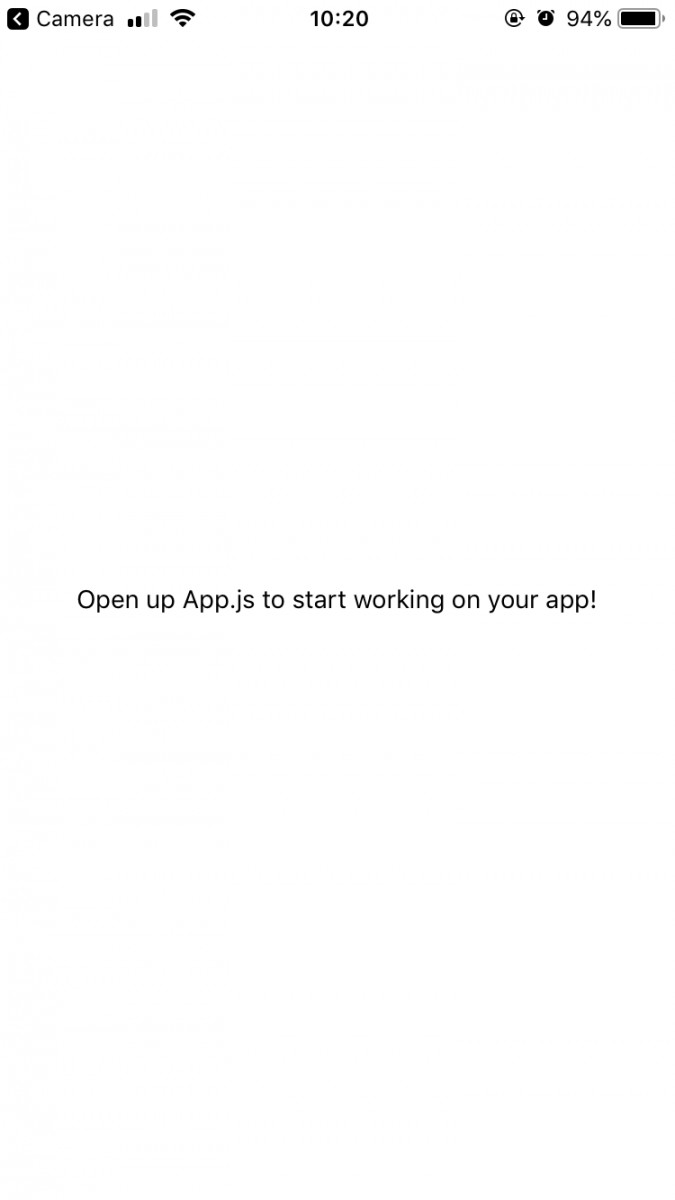
หน้าตาของ app จะเป็นแบบนี้ครับ

เอาหละ น่าจะถึงขั้นตอนสุดท้ายแล้วครับ เปิดกล้องขึ้นมาสแกน QR โลดดด
หน้าของ app react native ของเราโดยไม่ผ่านการแต่งเติมครับ

หนีไม่พ้นครับ ถ้าได้ลองเขียนภาษาใหม่ๆ หรือลอง stack อะไรใหม่คงต้องผ่าน Code ระดับครูอย่าง
Hello World !!
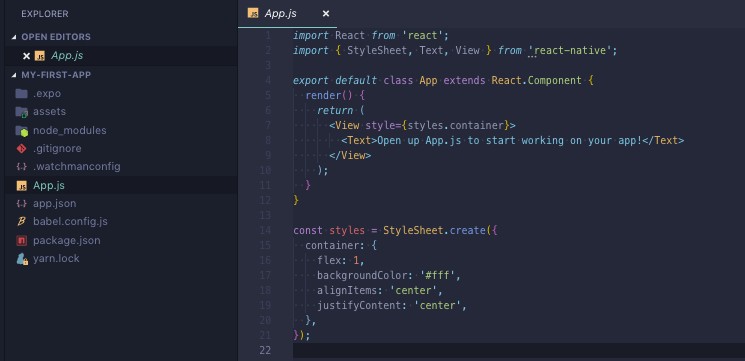
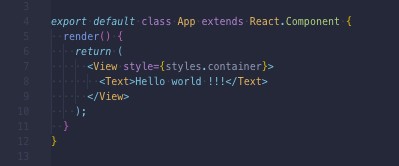
เปิดไฟล์ app.js ใน Folder โปรเจคเราครับ
หน้าตาเดิมของไฟล์ app.js ครับ เปลี่ยนข้อความใน เป็น Code ชั้นครูซะ

กลับมาที่มือถือเราครับ เขย่าสักครั้งหนึ่งเพื่อเปิดเมนู แล้วจิ้มไปที่ refresh ทีนึง

หลังจากนี้จะแก้โค้ดหรือทำอะไรเพิ่ม ก็ตามใจท่านจะปรารถนาแล้วหละครับ
จบแล้วครับ สำหรับบทความนี้ ผมหวังว่าบทความนี้จะเป็นการเริ่มต้นที่ดีสำหรับคนที่อยากเริ่มเขียน app สักตัวโดยใช้ react native แล้วไม่อยาก config อะไรให้มาก
บทความต่อไปผมจะมาแชร์อะไรต่อ รอติดตามได้ครับ
Reference
- https://udemy-images.udemy.com/course/750x422/1436092_2024.jpg
- https://is3-ssl.mzstatic.com/image/thumb/Purple124/v4/51/d5/40/51d540dc-7419-8708-7387-9af9b78f1763/AppIcon-0-1x_U007emarketing-0-0-GLES2_U002c0-512MB-sRGB-0-0-0-85-220-0-0-0-7.png/246x0w.jpg

