ชาว Node.js น่าจะคุ้นเคยกับไฟล์ชื่อ package.json กันมาบ้างแล้ว
เคยสงสัยกันบ้างรึเปล่านะ ว่าแต่ละบรรทัดของไฟล์นี้ต้องการบอกอะไรบ้าง
มีอะไรที่นอกเหนือจาก name, version, dependencies รึเปล่า ?
วันนี้เราจะมาเล่าให้ฟัง !
เข้าใจ package.json เข้าใจภาพรวม package
Keyword
ใช้สำหรับบอกว่า package ของเรานั้น เกี่ยวข้องกับอะไรบ้าง โดยจะเป็นคีย์เวิร์ดสั้นๆ มีประโยชน์ที่จะใช้ในการค้นหา package ใน package manager
ตัวอย่างข้างล่างคือ keyword ของ moment.js
{
"keywords": ["moment", "date", "time", "parse", "format", "validate", "i18n", "l10n", "ender"]
}
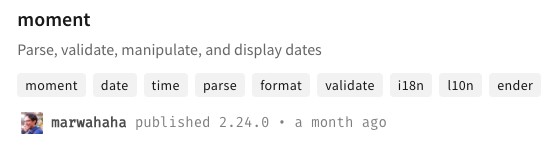
ซึ่งเมื่อเราไปค้นหาคีย์เวิร์ดคำว่า date ใน npm.js.com ก็จะพบเจอ moment.js ดังนี้

Homepage
Homepage คือ url ที่จะใช้บอกว่าหน้าเว็บหลัก หรือหน้าเว็บเอกสารรายละเอียดเกี่ยวกับ package นี้อยู่ที่ไหน ดังเช่นตัวอย่างเดิมคือ homepage ของ moment.js จะเป็นลักษณะดังนี้
{
"homepage": "http://momentjs.com/"
}
Bugs
การพัฒนา package อะไรซักอย่างให้เสถียร ไม่มีบัค เป็นเรื่องยากมาก แต่ไม่ใช่ว่าจะทำไม่ได้...รึเปล่านะ? ฮ่าๆๆ อย่างน้อย ๆ สิ่งที่เราชาว Developer ควรจะทำคือทำให้บัคมันน้อยยยยยยยที่สุด ดังนั้นเราควรจะมีที่ไหนซักที่ที่จะใช้สำหรับ report bugs ต่าง ๆ ที่ผู้ใช้งานเจอ และเราก็ควรจะบอกเค้าด้วยว่าที่ที่นั้น "คือที่ไหน"
{
"bugs": {
"url": "https://github.com/moment/moment/issues"
},
}
Peer Dependencies
หลาย ๆ คนน่าจะเคยเห็น dependencies และ dev-dependencies กันมาบ้างแล้ว แต่น่าจะมีน้อยคนที่เคยเห็น peer-dependencies (ผู้เขียนด้วยคนนึงล่ะ ตอนเห็นครั้งแรกก็แอบตื่นเต้นอยู่เหมือนกัน) ซึ่งไอตัว peer-dependencies เนี่ย จะใช้ในการบอกว่า package ของเรานั้นสามารถเข้ากันได้กับ package อื่น ๆ ได้ที่ version อะไร
ยกตัวอย่างเช่นเราทำ package สำหรับ react v.16 ขึ้นไป ซึ่งตัว package นั้น ผ่านการทดสอบกับ react v.15 แล้ว ผลปรากฎว่ามันอยู่ด้วยกันไม่ได้เลย เราก็ควรที่จะบอกผู้ใช้งานหน่อยนะว่าเราต้องการ react v.16 นะ นาย(react v.15) มันเก่าเกินไปสำหรับเราแล้วล่ะ เราคงเข้ากันไม่ได้
{
"peerDependencies": {
"react": "^16.6.1"
}
}
Engines
เช่นเดียวกับกรณีของ peer-dependencies ซึ่งจะใช้สำหรับตรวจสอบว่า package ของเราสามารถเข้ากันได้กับ package อื่น ๆ ที่ติดตั้งไปแล้วหรือไม่
ตัว engines จะใช้สำหรับตรวจสอบการเข้ากันได้ "ในระดับ System" เช่น version ของ Node.js, version ของ yarn
{
"engines": {
"node": ">=4.4.7 <7.0.0",
"yarn": "^0.14.0"
}
}
สิ่งต่าง ๆ ที่ได้พูดถึงด้านบน ไม่ใช่ทั้งหมดของ package.json และยังมีรายละเอียดยิบย่อยอีกมากมาย ซึ่งถ้าพูดในตอนนี้ก็เกรงว่าบล็อกน่าจะยาวจนแทบจะทำเป็นเอกสารได้เลย ดังนั้นถ้ามีเวลา ก็จะพยายามมาอัพเดทใน Chapter ต่อ ๆ ไปเรื่อย ๆ นะคะ
ปิดท้ายด้วยคำคมสวย ๆ
สิ่งหนึ่งที่จะทำให้ Open source ของเราเติบโตเจริญงอกงามได้อย่างรวดเร็วมาก ๆ คือการสร้าง Community ยิ่งเรามีรายละเอียดข้อมูลเกี่ยวกับ Package เรามากเท่าไหร่ คนก็จะยิ่งเข้าใจและเข้าถึง Package ของเราได้เท่านั้น ดังนั้นใส่ข้อมูลอะไรได้ก็ใส่ไปเถอะ !

