ด้วยการจัด UI ที่มีความซับซ้อนตามยุคเทรนด์ในตอนนี้ คงต้องเจอการจัด Layout ที่ซับซ้อน และหลากหลาย เพื่อช่วยให้การเขียนโค้ดของเราทำได้ง่าย CSS3 จึงได้เพิ่ม Layout mode แบบใหม่ที่เรียกว่า “Flex Layout” โดยช่วยให้การจัดกล่องต่างๆ ในหน้าเว็บของเรามีความยืดหยุ่นมากยิ่งขึ้นด้วยการใช้งาน Flexbox
ทำความรู้จักกับ Flex Container และ Flex Item กันก่อน..
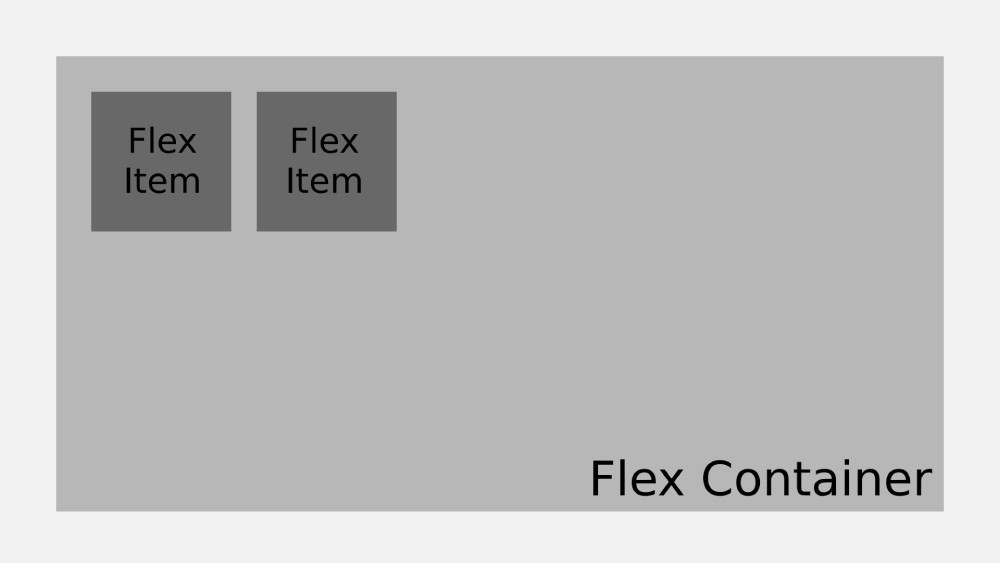
สำหรับ Flex Layout จะมีส่วนประกอบด้วย 2 ส่วน ก็คือ Flex Container เป็น Layout mode เพื่อกำหนด display: flex เอาไว้ และ Flex Item คือ elements ที่อยู่ภายใน Flex Container ดังตัวอย่างรูปภาพประมาณนี้

มารู้จักกับ Property ต่างๆ ของ Flex Container กัน
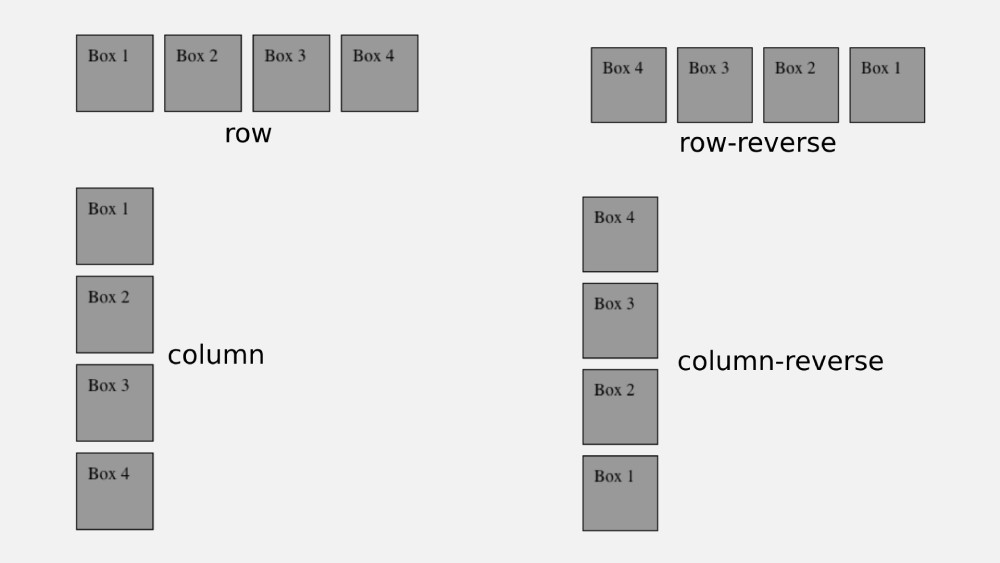
flex-direction:
เอาไว้สำหรับกำหนดการจัดเรียง Flex Item ภายใน Flex Container
- row: เรียงเป็นแถวแนวนอน จากขวาไปซ้าย
- row-reverse: เรียงเป็นแถวแนวนอน จากซ้ายไปขวา
- column: เรียงเป็นแถวแนวตั้ง จากบนลงล่าง
- column-reverse: เรียงเป็นแถวแนวตั้ง จากล่างขึ้นบน

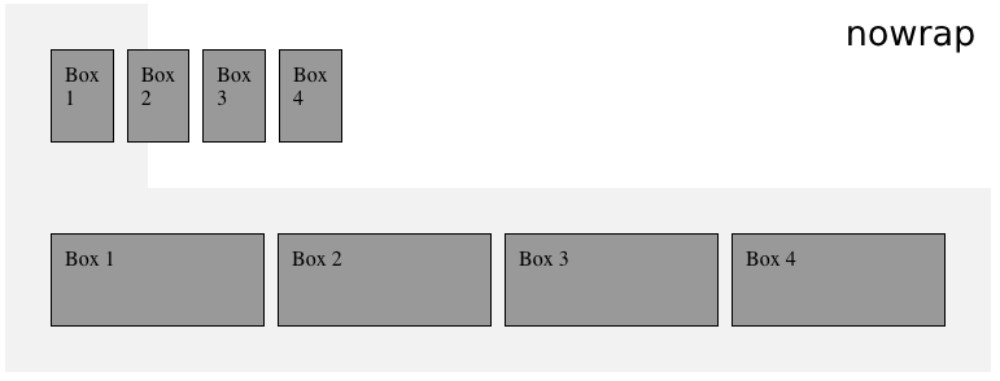
flex-wrap:
เป็นการกำหนดว่าจะให้ Flex Item ภายใน Flex Container
- nowrap: คือการไม่ให้ Flex Item มีการดันลงมาด้านล่าง และจะมีการลดขนาด Flex Item ให้มีขนาดพอดีกับ Flex Container หาก Flex Container เล็กว่า Flex Item ทั้งหมด ก็จะทำให้ล้นออกไปทางด้านขวา
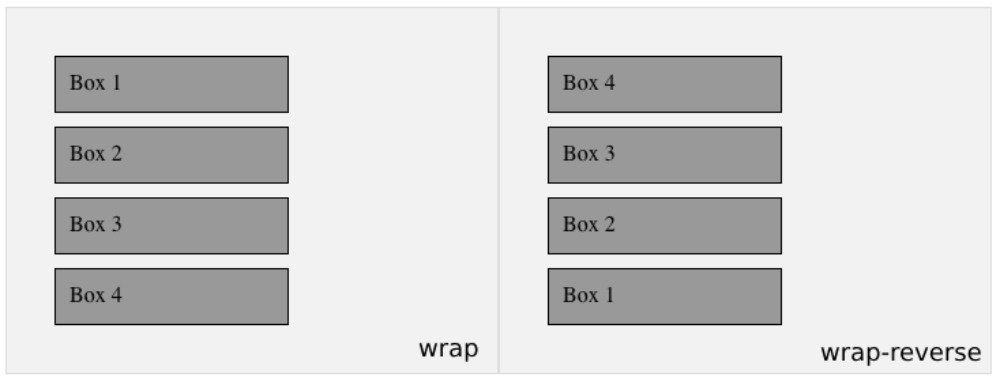
- wrap: การกำหนดให้ Flex Item มีการดันลงมาด้านล่างตามขนาดของ Flex Container โดยมีการจัดเรียง Flex Item จากบนลงล่าง
- wrap-reverse: การกำหนดให้ Flex Item มีการดันลงมาด้านล่างตามขนาดของ Flex Container โดยมีการจัดเรียง Flex Item จากล่างขึ้นบน


justify-content:
เป็นการกำหนดการจัดตำแหน่งของ Flex Item ภายใน Flex Container
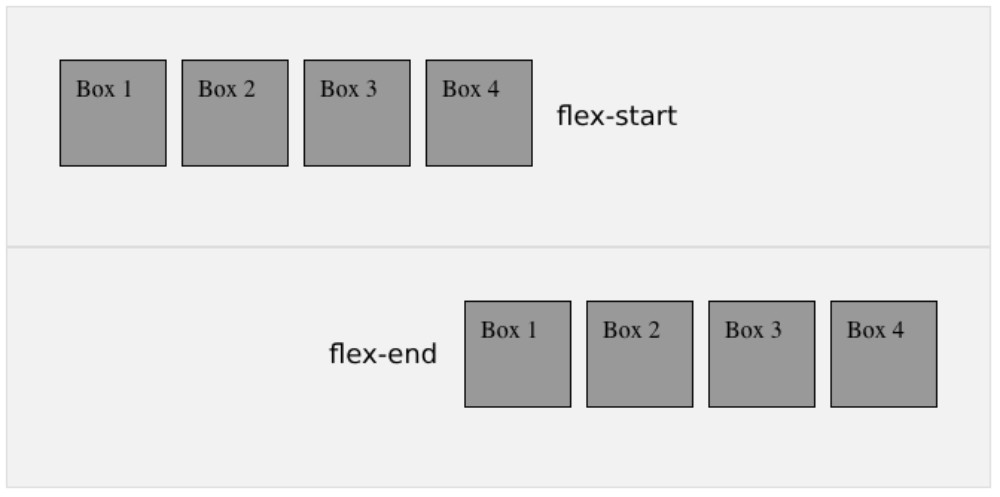
- flex-start: จัด Flex Item ให้ชิดซ้าย
- flex-end: จัด Flex Item ให้ชิดขวา
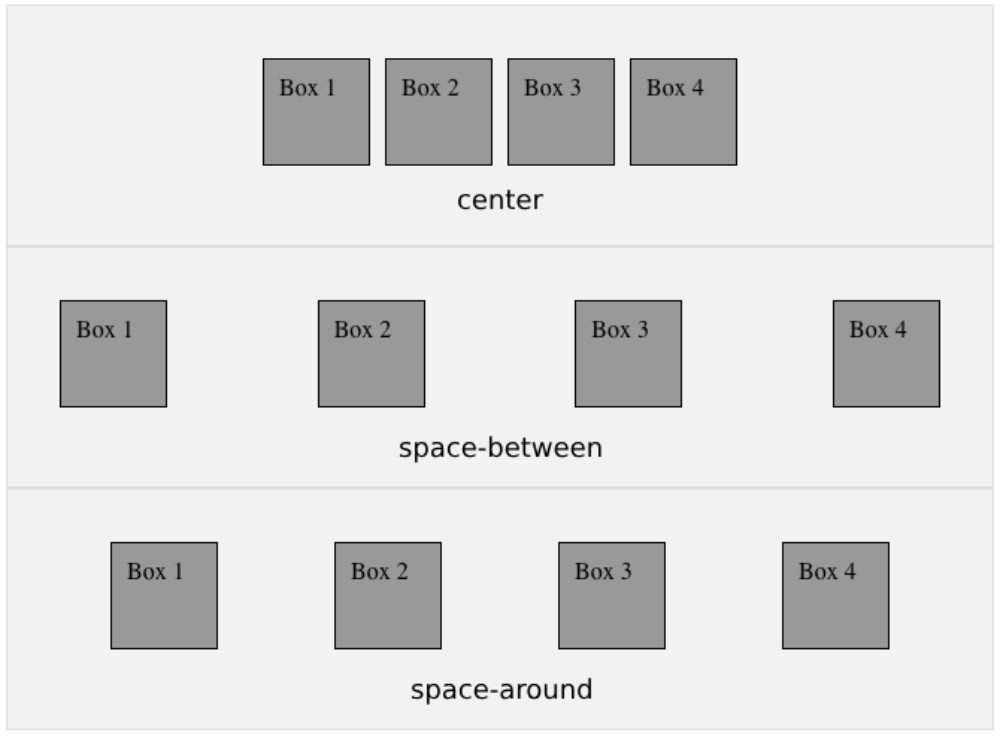
- center: จัด Flex Item ให้อยู่ตรงกลาง
- space-between: จัด Flex Item ให้อยู่ระหว่างกัน
- space-around: จัด Flex Item ให้มีช่องว่างระหว่าง ด้านหน้า ตรงกลาง ด้านหลัง ให้เท่ากัน


align-items:
เป็นการกำหนดการจัดตำแหน่งของ Flex Item ในแนวตั้ง ภายใน Flex Container
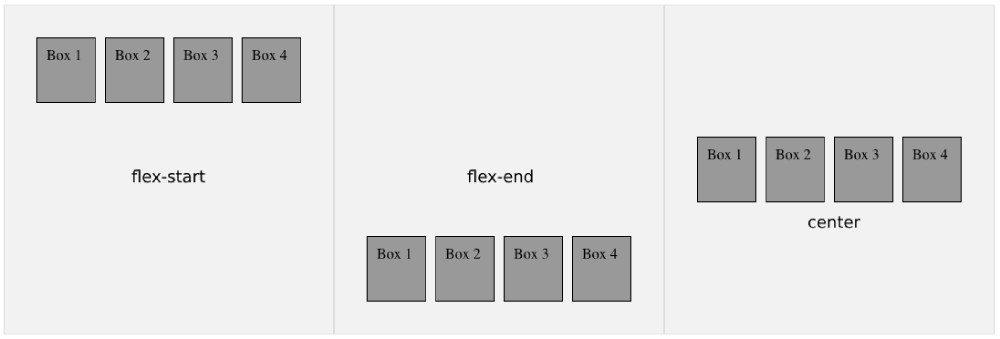
- flex-start: จัด Flex Item ให้อยู่บนสุดใน Flex Container
- center: จัด Flex Item ให้อยู่ตรงกลางใน Flex Container
- flex-end: จัด Flex Item ให้อยู่ล่างสุดใน Flex Container

สำหรับเรื่อง CSS Flexbox จากการเรียนรู้ในครั้งนี้ที่ตัวเองเข้าใจ ก็มีประมาณนี้ครับ เพื่อน ๆ สามารถนำความรู้ไปประยุกต์ใช้กับงานของตัวเองได้ไม่มากก็น้อยแน่นอน เพราะแน่นอนว่ามันดีกว่าการจัด display ที่ค่อนข้างมีปัญหาแน่นอน

